이전글보기
1. Vuex 추가하기
vue add vuex
서버가 켜져있다면 서버를 종료시키고(VSCode 단축키 : Ctrl + c)
현재 프로젝트에 vuex를 추가한다.

성공적으로 추가되고나면 src 폴더 아래에 store 폴더가 새로 생겨있다.

이제 프로젝트에서 상태관리는 이 store로 하면 된다!
🤔 vuex도 한번 정리해야겠다 🤔
2. Vuex 활용하기

src/store/index.js의 기본 형태는 이렇게 생겼다.
회사에서는 관리해야 할 종류가 많아서 따로 모듈로 빼서
index.js를 통해 관리하는 방식으로 진행중이지만,
지금은 관리 할 데이터 종류가 많지않으니 한곳에서 관리하도록 한다.
// index.js state
state: {
todos: [
{
id: 1,
title: 'One'
},
{
id: 2,
title: 'Two'
},
{
id: 3,
title: 'Three'
}
]
}
state에 미리 담겨있을 3개의 데이터를 작성하고,
// index.js getters, mutations, actions
getters: {
allTodos: (state) => state.todos,
},
mutations: {
mutationsAddTodo(state, todo) {
state.todos.push(todo);
console.log(state.todos);
}
},
actions: {
actionsAddTodo({commit}, todo) {
commit('mutationsAddTodo', todo);
}
}
getters에는 state에 저장된 모든 todos를 가져올 allTodos를 작성했다.
mutations에는 actions에서 넘어온 데이터를 state에 push할 mutationsAddTodo를 작성했다.
actions에는 vue 소스에서 이거 저장시켜!하고 호출될 actionsAddTodo를 작성했다.
commit('mutationsAddTodo', todo)를 실행하면 mutations에 해당 이름의 함수를 실행시킨다.
- mutations에는 순차적인 로직을 작성하고,
actions에는 비순차적 또는 비동기 처리 로직을 작성한다.
이 부분도 vuex 정리하면서 다룰 예정!
함수 앞에 mutations와 actions는 알아보기 쉽게 붙여놓은것이므로 생략해도 무방하다.
<!-- src/components/TodoInput.vue -->
<template>
<v-container fluid>
<v-row class="mt-6" justify="center">
<v-col cols="4">
<v-text-field outlined></v-text-field>
</v-col>
<v-col cols="1">
<v-btn @click="actionsAddTodo('12345')" block x-large color="primary">Add</v-btn>
</v-col>
</v-row>
</v-container>
</template>
<script>
import { mapActions } from 'vuex';
export default {
methods: {
...mapActions(['actionsAddTodo'])
},
}
</script>
TodoInput에 vuex의 actions를 import 시키면 ...mapActions라는 이름으로 호출할 수 있다.
import 시키지 않더라도 this.$store.dispatch('actionsAddTodo')로 호출 가능하다.
vue → store actions 호출 : dispatch
actions → mutations 호출 : commit
Add 버튼을 누르면 actionsAddTodo를 '12345'라는 데이터를 넣어서 실행시킨다.
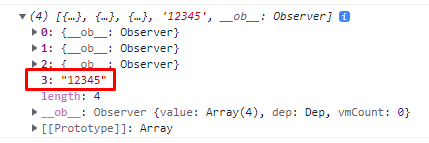
mutatilnsAddTodo에서 state todos에 push 시키고 state의 todos를 콘솔로 찍어보면

같이 넘겨줬던 12345가 담겨있는것을 확인할 수 있다.
그렇다면 이제 실제로 사용자가 text-field에서 적은 값을 넘겨봅시다 😘
<!-- src/components/TodoInput.vue -->
<script>
import { mapActions } from 'vuex';
export default {
data() {
return {
todoText: ''
}
},
methods: {
...mapActions(['actionsAddTodo'])
},
}
</script>
먼저 TodoInput script에 사용자 입력값을 받을 빈 todoText를 만들어준다.
<!-- src/components/TodoInput.vue -->
<template>
<v-container fluid>
<v-row class="mt-6" justify="center">
<v-col cols="4">
<v-text-field v-model="todoText" outlined></v-text-field>
</v-col>
<v-col cols="1">
<v-btn @click="actionsAddTodo(todoText)" block x-large color="primary">Add</v-btn>
</v-col>
</v-row>
</v-container>
</template>
그리고 텍스트 필드 태그에 v-model에 todoText를 넣어준다!
그러면 텍스트 필드가 todoText를 바라보게 되고,
그 값을 버튼을 누르고 actionsAddTodo가 실행될때 같이 넘겨준다.

데이터 입력 후 버튼을 누르고 콘솔에 찍힌 값을 확인해보면 잘 넘어온다!
3. UUID로 ID 부여하기
npm i --save uuid

사용자가 입력하는 todoText는 store에서 title로 관리될 것이고,
ID에는 고유한 key값을 넣기 위해서 UUID를 설치한다.
<!-- src/components/TodoInput.vue -->
<template>
<v-container fluid>
<v-row class="mt-6" justify="center">
<v-col cols="4">
<v-text-field v-model="todoText" outlined></v-text-field>
</v-col>
<v-col cols="1">
<v-btn @click="addTodo" block x-large color="primary">Add</v-btn>
</v-col>
</v-row>
</v-container>
</template>
<script>
import { mapActions } from 'vuex';
import { v1 } from 'uuid';
export default {
data() {
return {
todoText: ''
}
},
methods: {
...mapActions(['actionsAddTodo']),
addTodo() {
this.actionsAddTodo({
id: v1(),
title: this.todoText
});
}
},
}
</script>
uuid를 import 시켜주고, addTodo()라는 함수를 만들어서,
actionsAddTodo를 실행할때 id와 title을 넣어서 보내주게 작성한다.
버튼 클릭시에도 addTodo가 실행되게 수정해준다.

test1이라는 같은 값을 두번 넘겨줬지만 id는 고유하게 부여되기 때문에
매번 다른 id가 넘어가는것을 확인할 수 있다.
4. Text Field 초기화 및 TodoList, TodoItem 수정
기존에는 Add 버튼을 눌러서 데이터가 넘어가지만 텍스트 필드에 데이터가 그대로 남아있는 상태였다.
하지만 Add 버튼을 누르면 store에 저장이 되기때문에, 텍스트 필드에 데이터를 초기화 시켜줄 거다!
<!-- src/components/TodoInput.vue -->
<v-text-field @change="todoTextChg" :value="todoText" outlined></v-text-field>
먼저 TodoInput.vue에 있는 텍스트 필드 속성을 좀 바꿔준다.
@change="todoTextChg" 속성을 추가해서 텍스트 필드의 값이 바뀔때마다 todoTextChg를 실행시키도록 한다.
// src/components/TodoInput.vue
methods: {
...mapActions(['actionsAddTodo']),
todoTextChg(e) {
this.todoText = e;
},
addTodo() {
this.actionsAddTodo({
id: v1(),
title: this.todoText
});
this.todoText = '';
}
},
methods에 todoTextChg 함수를 하나 만들고 todoText 값을 e로 바꿔준다.
그리고 addTodo가 실행될때 actionsAddTodo가 실행되고나서 todoText값을 빈값으로 바꿔주면


abcd라는 값을 입력하고 Add 버튼을 누르면
콘솔에 찍힌 데이터에 abcd가 찍혀있고
텍스트 필드는 값이 초기화가 된다.
이제 기존에 TodoList.vue에서 하드코딩으로 넣어놨던 데이터를
store getters allTodos를 통해 가져와서 넣어줄거다.
<!-- src/components/TodoList.vue 변경 전 -->
<template>
<v-container>
<TodoItem/>
<TodoItem/>
<TodoItem/>
</v-container>
</template>
<script>
import TodoItem from '@/components/TodoItem';
export default {
components: {
TodoItem
}
}
</script>
<!-- src/components/TodoList.vue 변경 후 -->
<template>
<v-container>
<v-row v-for="todo in allTodos"
:key="todo.id"
>
<TodoItem :todo='todo'/>
</v-row>
</v-container>
</template>
<script>
import TodoItem from '@/components/TodoItem';
import { mapGetters } from 'vuex';
export default {
components: {
TodoItem
},
computed: {
...mapGetters(['allTodos'])
},
}
</script>
v-container 안에 v-row를 넣어주고, mapGetters로 불러온 allTodos의 수만큼 for문을 돌린다.
allTodos의 수만큼 TodoItem이 나올거고, 자식 컴포넌트인 TodoItem에 todo를 넣어준다.
<!-- src/components/TodoItem.vue -->
<template>
<v-container fluid>
<v-row class="mb-3" justify="center" align="center">
<v-col cols="4">
{{ todo.title }}
</v-col>
<v-col cols="1">
<v-btn block color="primary">Edit</v-btn>
</v-col>
<v-col cols="1">
<v-btn block color="error">Delete</v-btn>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
props: {
todo: {}
}
}
</script>
TodoItem에 props를 만들어줘서 부모 컴포넌트에서 받은 값인 todo를 선언해둔다.
{{ todo.title }}을 적어두면 부모에게 받은 todo의 title을 출력할 수 있게 된다.
5. 결과 🤣

store index.js에 처음 적어둔 One Two Three가 먼저 나오고,
입력한 Four Five도 잘 Add 된다.
삭제 기능은 다음 글에서 😊